Введение в язык программирования Dart (MDFD0101)
Dart — это современный и мощный язык программирования. Google намеренно разработал его так, чтобы это не вызывало удивления. Во многих отношениях это скучный язык, и это хорошо! Это означает, что Dart быстро и легко освоить. Хотя Dart обладает некоторыми уникальными характеристиками, если у вас есть опыт работы с другими объектно-ориентированными языками или языками в стиле C, вы сразу почувствуете себя как дома с Dart. Даже если вы пришли сюда как полный новичок в программировании, Dart — хорошее место для начала. Концепции, которые вы изучите в этой книге, дадут вам прочную основу для вашей карьеры программиста.
Есть большая вероятность, что вы взяли эту книгу, потому что хотите создать приложение для Flutter, и вы слышали, что вам нужно изучить Dart. Не случайно Flutter выбрал Dart в качестве своего языка. Виртуальная машина Dart обеспечивает молниеносную перестройку во время разработки, а ее компилятор с опережением времени создает собственные приложения для каждой основной платформы. Как один из самых универсальных языков на рынке сегодня, вы можете использовать Dart для написания чего угодно, от приложений командной строки и серверных серверов до собственных приложений для Android, iOS, web, Mac, Windows, Linux и даже встраиваемых устройств.
Неудивительно, что разработчики по всему миру обратили на это внимание. Вместо того чтобы полностью переписывать одно и то же приложение на разных языках для нескольких платформ, разработчики экономят бесчисленное количество часов, используя один язык и общую кодовую базу. Это также приводит к выигрышу для компаний, поскольку они экономят деньги, не жертвуя скоростью.
Эта первая глава предназначена для того, чтобы помочь вам настроить среду разработки таким образом, чтобы вы могли извлечь максимальную пользу из следующих глав.
Существует несколько различных инструментов, которые разработчики Dart используют при создании приложений:
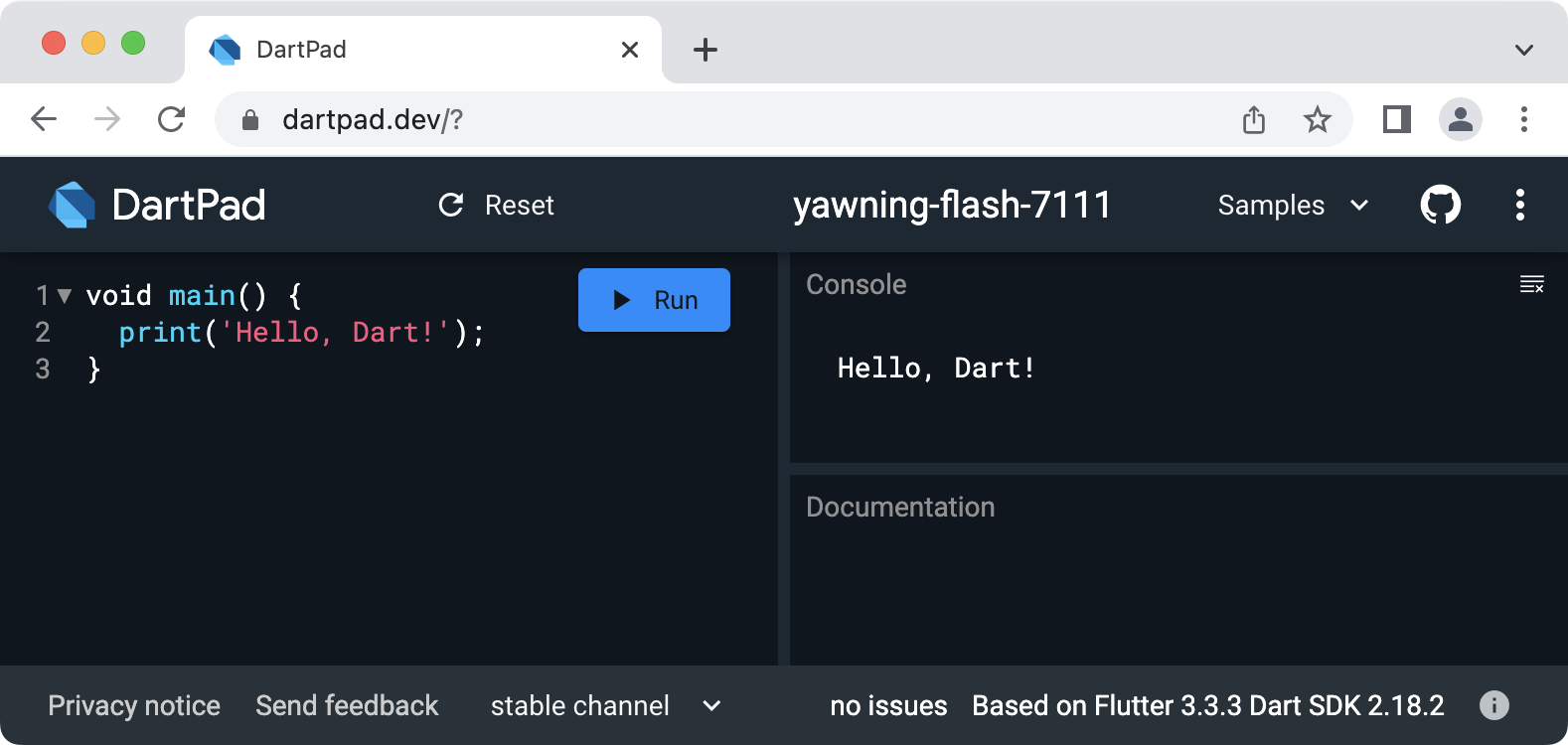
- DartPad: Это простой браузерный инструмент для написания и выполнения Dart-кода. Он доступен на dartpad.dev.

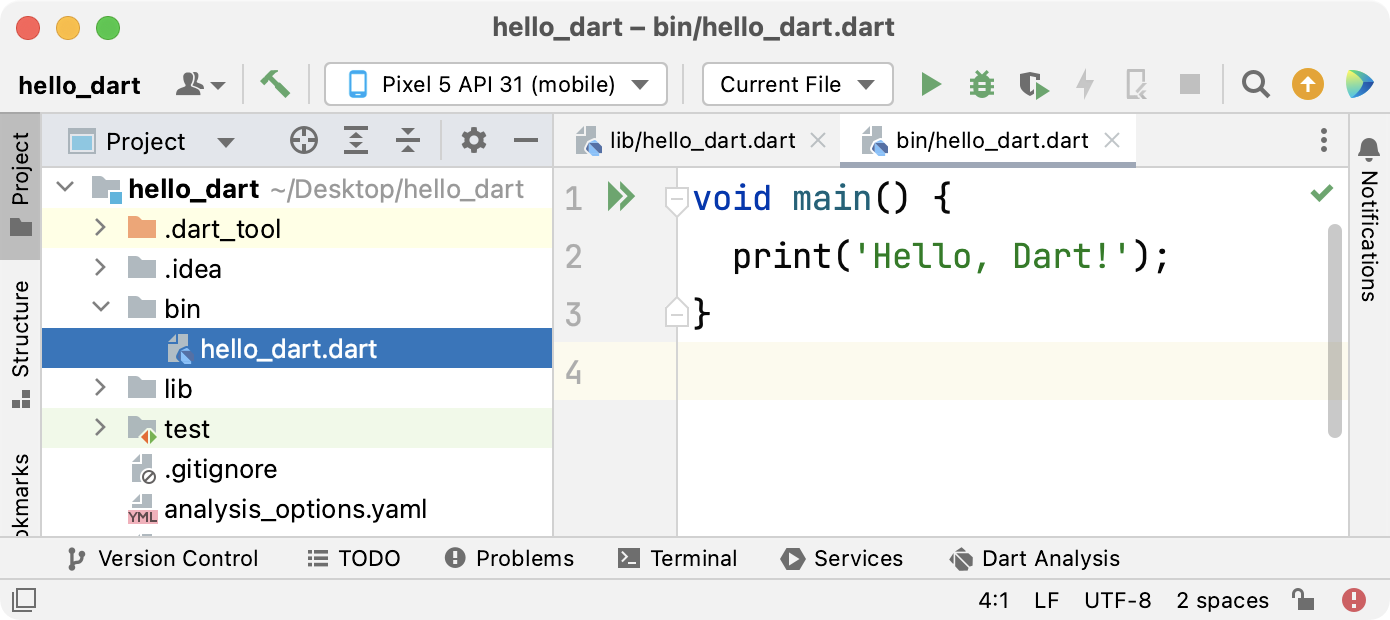
- IntelliJ IDEA: IntelliJ — это мощная интегрированная среда разработки, или IDE, которая поддерживает разработку Dart с помощью плагина Dart. Хотя Android Studio, популярная среда разработки для Flutter, построена на IntelliJ, в этой книге рекомендуется использовать обычный IntelliJ для проектов с использованием Dart. Плагин IntelliJ Dart упрощает эту задачу, чем написание кода Dart в Android Studio.

- Visual Studio Code: Также известный как VS Code, это легкая среда разработки с чистым и простым интерфейсом. Он полностью поддерживает разработку Dart с помощью своего расширения Dart.

- Другие редакторы: Есть также плагины Dart от сообщества для Eclipse, Emacs и Vim. Вы даже можете создать свой собственный плагин Dart для других редакторов и IDE, поддерживающих протокол Language Server (LSP). Однако, если вы знаете, как это сделать, вы можете пропустить эту главу. На самом деле, вы, вероятно, можете пропустить всю книгу.
В этой книге используется код Visual Studio для всех примеров, содержащихся в ней, но если у вас есть другая среда разработки, которую вы предпочитаете, то, во что бы то ни стало, продолжайте использовать ее для разработки Dart. Однако, если у вас нет каких-либо предпочтений, вы обнаружите, что использование VS Code доставит вам удовольствие. VS Code также поддерживает разработку Flutter с помощью расширения, поэтому вы не будете ограничивать себя в дальнейшей разработке Flutter, если решите пойти по пути VS Code сейчас.
Установка кода Visual Studio
Visual Studio Code — это кроссплатформенная среда разработки с открытым исходным кодом от Microsoft. Он работает на Windows, macOS и Linux, так что, если единственное устройство, которое у вас есть в вашем распоряжении, — это мобильный телефон, тогда вы застрахованы!
Если у вас есть только мобильный телефон, не отчаивайтесь! Вы можете запустить большинство примеров кода из этой книги на dartpad.dev, который должен отлично работать в любом современном мобильном браузере.
Загрузите код Visual Studio по адресу code.visualstudio.com , и следуйте инструкциям, приведенным на сайте, чтобы установить его.
Вам также понадобится Dart SDK, который вы установите в следующем разделе.
Установка Dart SDK
Dart Software Development Kit, или SDK, представляет собой набор инструментов командной строки, которые позволяют разрабатывать приложения Dart.
Перейдите на dart.dev/get-dart и следуйте инструкциям на этом сайте, чтобы загрузить и установить Dart SDK на вашей платформе. Если вы получаете сообщение об ошибке, попробуйте скопировать сообщение об ошибке и выполнить поиск по нему в Google. Скорее всего, вы не первый, у кого такая проблема!
Flutter поставляется с копией Dart SDK, поэтому, если вы уже установили последнюю версию Flutter, тогда все готово. На момент написания этой статьи текущей стабильной версией Flutter была версия 3.3, которая включает Dart 2.18.
Проверка установки Dart SDK
После установки Dart выполните следующую команду в терминале, чтобы убедиться, что он работает:
dart --versionВы должны увидеть отображаемую текущую версию Dart.
Dart SDK version: 2.18.2 (stable)Если ваш меньше 2.18, вам следует перейти на последнюю версию. Некоторые примеры в этой книге не будут работать со старыми версиями Dart.
Для тех, кто использует Dart SDK в комплекте с Flutter, вы можете выполнить обновление следующим образом:
flutter upgradeСодержимое SDK
Теперь проверьте, что предлагает вам Dart SDK, введя следующую команду в терминале:
dart helpВы увидите список инструментов, входящих в состав SDK. Хотя в этой книге вы не будете напрямую взаимодействовать с большинством из них, полезно знать, чем они занимаются:
- analyze (анализ): ваша среда разработки использует этот инструмент, чтобы сообщить вам, когда вы допустили ошибку в своем коде. Чем раньше вы узнаете, тем скорее сможете это исправить!
- compile (компиляция): Этот инструмент компилирует код Dart в оптимизированную собственную исполняемую программу для Windows, Linux или macOS. Это известно как компиляция с опережением времени, или AOT. Наряду с собственными исполняемыми файлами, веб-технологии являются еще одним важным направлением для Dart, поэтому вы также можете использовать
compileинструмент для преобразования кода Dart в JavaScript. - create (создать): Это для создания новых проектов Dart, которые вы сделаете сами всего за минуту.
- devtools: это набор инструментов, которые помогут вам в таких задачах, как отладка или профилирование использования процессора и памяти запущенного приложения.
- doc: Если в вашем коде есть комментарии к документации, о которых вы узнаете в следующей главе, этот инструмент сгенерирует HTML, необходимый для отображения комментариев в виде веб-страницы.
- fix (исправление): Одна из целей Dart — продолжать развиваться как язык, не раздуваясь из-за устаревшего или устаревшего кода. Этот
fixинструмент предназначен для того, чтобы помочь разработчикам обновить свои старые проекты, чтобы использовать новый блестящий синтаксис Dart. - format (формат): отступы в вашем коде легко перепутать. Этот приятный маленький инструмент автоматически исправит это за вас.
- migrate (миграция): версия 2.12 была основным обновлением языка Dart с добавлением безопасности звуковых нулей, о которой вы узнаете в главе 11 “Возможность обнуления”. Этот инструмент помогает перенести старые проекты, чтобы использовать нулевую безопасность. Однако, поскольку вы начинаете с нуля, вам не нужно будет ничего переносить. Повезло тебе!
- pub: Pub — это имя менеджера пакетов (package manager) для Dart, и
pubэто инструмент, который обрабатывает задание. Пакет — это набор стороннего кода, который вы можете использовать в своем проекте Dart. Это может сэкономить вам невероятное количество времени, поскольку вам не нужно писать этот код самостоятельно. Вы можете просмотреть пакеты, доступные для вас на Pub, посетив pub.dev. - run (выполнить): это запускает вашу программу Dart на виртуальной машине Dart (the Dart Virtual Machine) или VM. Вы будете использовать виртуальную машину Dart для компиляции вашего кода непосредственно перед тем, как он понадобится. В отличие от AOT, это называется компиляцией точно в срок (just-in-time), или JIT, которая позволяет вносить небольшие изменения в ваш код и перезапускать его практически мгновенно. Это особенно полезно для таких приложений, как Flutter, где вам нужно внести множество небольших изменений по мере улучшения пользовательского интерфейса.
- test (тест): Dart полностью поддерживает модульное тестирование, и этот инструмент поможет вам в этом.
Dart в командной строке
Теперь, когда у вас установлен Dart SDK, вы собираетесь использовать виртуальную машину Dart для запуска нескольких строк кода, сначала в одном файле, а затем как полноценный проект.
Запуск одного файла Dart
Найдите или создайте на своем компьютере удобную папку, в которую вы можете сохранять проекты Dart, созданные вами в этой книге. Создайте новый текстовый файл в этой папке и назовите его hello.dart.
Написание кода
Затем добавьте следующий код Dart в этот пустой файл:
void main() {
print('Hello, Dart!');
}main это имя функции, с которой запускаются все программы Dart. Внутри этой функции вы вызываете другую функцию, print, которая отображает текст Hello, Dart! на экране.
Запуск кода
Сохраните файл, а затем выполните следующую команду терминала в той же папке, что и hello.dart:
dart run hello.dartКлючевое слово run — это run инструмент из Dart SDK, о котором вы узнали ранее. Он запускает код в hello.dart в виртуальной машине Dart.
Теперь вы должны увидеть следующий вывод в консоли:
Hello, Dart!Поздравляю! Вы написали и запустили свою первую программу Dart.
Настройка полного проекта Dart
Приятно иметь возможность запускать один файл, но по мере создания более крупных проектов вам захочется разделить свой код на управляемые части, а также включить файлы конфигурации и ресурсов. Для этого вам необходимо создать полноценный проект Dart. Помните этот create инструмент? Время пришло.
Создание проекта
Перейдите в папку, в которой вы хотите создать папку проекта, а затем выполните следующую команду в терминале:
dart create hello_dartЭто создает простой проект Dart с некоторым кодом по умолчанию.
Запуск проекта
Введите новую папку, которую вы только что создали, следующим образом:
cd hello_dartТеперь запустите проект с помощью следующей команды:
dart run bin/hello_dart.dartВы увидите текст Hello world: 42!, который является результатом кода в проекте по умолчанию, сгенерированном create инструментом.
runКлючевое слово является необязательным. Запустите проект снова без него:
dart bin/hello_dart.dartОпять же, Hello world: 42! это результат.
Структура проекта Dart
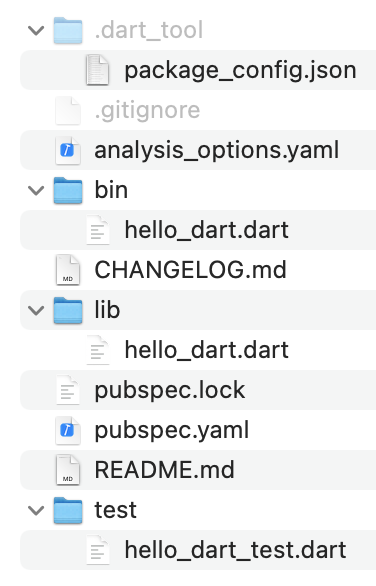
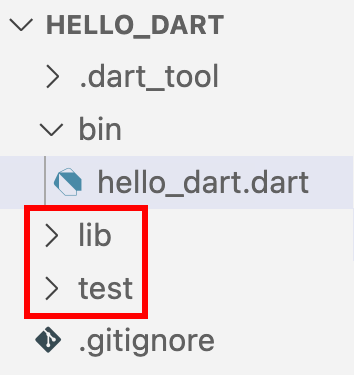
Взгляните на структуру и содержимое папки hello_dart:

Назначение наиболее важных элементов в этой папке заключается в следующем:
- .gitignore: сообщает Git, какие файлы, связанные с Dart, ему не нужно сохранять в GitHub. Или любой другой репозиторий Git, который вы используете.
- analysis_options.yaml: содержит специальные правила, которые помогут вам обнаружить проблемы с вашим кодом, процесс, известный как компоновка.
- bin: содержит исполняемый код Dart.
- hello_dart.dart: инструмент с именем, совпадающим с именем папки проекта,
createсгенерировал этот файл, в который вы должны поместить свой код Dart. - CHANGELOG.md : Содержит подготовленный вручную список последних обновлений вашего проекта в формате Markdown. Всякий раз, когда вы выпускаете новую версию проекта Dart, вы должны сообщать другим разработчикам, что вы изменили.
- lib: означает “библиотека”. В более крупных проектах у вас их будет много файлы .dart, которые вы организуете в папке lib. Подобно тому, как в обычной библиотеке хранится коллекция книг, которые вы можете взять, библиотека в мире Dart содержит коллекцию кода, который вы можете использовать в другом месте.
- pubspec.yaml: содержит список сторонних зависимостей Pub, которые вы хотите использовать в своем проекте. Название “pubspec” означает “Спецификации паба”. Вы также задаете номер версии вашего проекта в этом файле.
- pubspec.lock: указывает точную версию каждой зависимости, используемой проектом. Это полезно для команд, чтобы убедиться, что все используют одни и те же зависимости.
- README.md : Описывает, что делает ваш проект и как его использовать. Другие разработчики будут очень признательны за это.
- test: хранит ваши тестовые файлы. Хорошие разработчики пишут код, чтобы убедиться, что их программы ведут себя так, как ожидалось.
YAML расшифровывается как “YAML — это не язык разметки” (YAML Ain’t Markup Language), одна из тех рекурсивных аббревиатур, которыми любят развлекаться программисты. YAML — это простой и понятный способ форматирования файлов конфигурации, и вы часто будете сталкиваться с этим типом файлов в своей карьере Dart.
Использование VS Code для разработки Dart
Вы создали и запустили проект из командной строки, но то же самое можно сделать и из VS Code. В этом разделе вы познакомитесь с этим процессом.
Установка расширения Dart
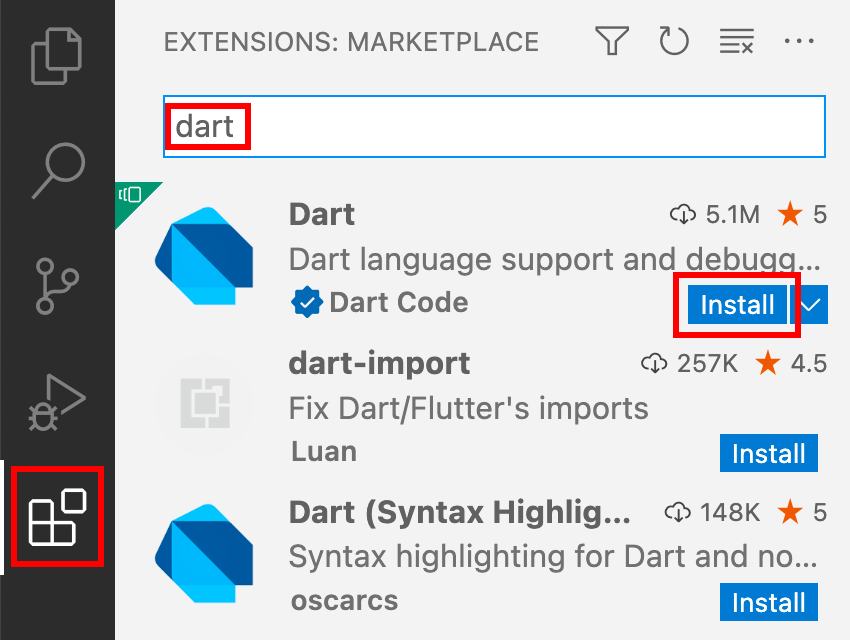
Откройте Visual Studio Code, и с левой стороны вы увидите вертикальную панель инструментов, называемую «Activity Bar» (панелью действий). Щелкните «Extensions icon» (значок расширений), который выглядит как четыре поля. Затем введите dart в области поиска. Когда появится расширение Dart, нажмите «Install button» (кнопку Установить), чтобы установить его.

Теперь ваша установка VS Code поддерживает Dart. Далее вы узнаете, как создать проект Dart в VS Code.
Создание нового проекта Dart
Расширение Dart в VS Code упрощает создание нового проекта Dart. Чтобы увидеть, как это работает, вы воссоздадите тот же проект, который ранее создали из командной строки.
Для начала удалите старую папку hello_dart и ее содержимое.
Вы можете создать новый проект с помощью «Command Palette» (палитры команд). Чтобы получить доступ к палитре команд, перейдите в меню «View ▸ Command Palette…» (Вид ▸ Палитра команд…) в меню или нажмите сочетание клавиш «Command+Shift+P» на компьютере Mac или «Control+Shift+P» на ПК.
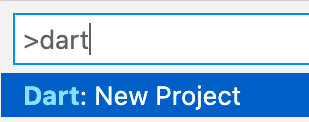
Начните вводить dart, чтобы отфильтровать список команд. Затем выберите «Dart: Новый проект».

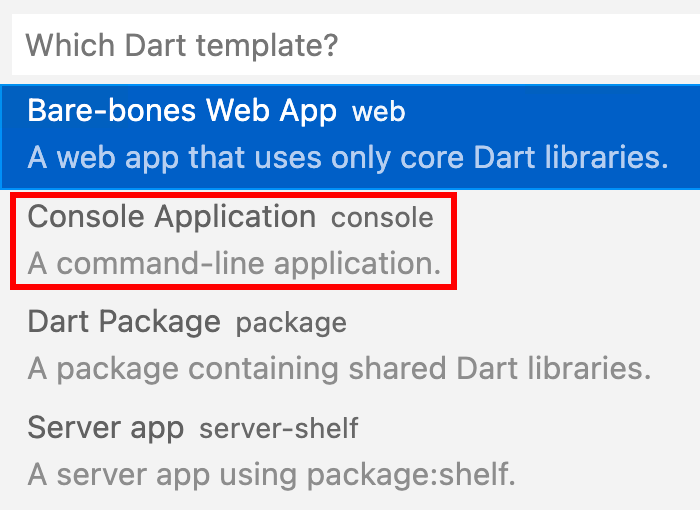
Затем выберите «Console Application» (Консольное приложение) из списка.

Выберите местоположение для сохранения папки проекта, которую создаст VS Code, и назовите проект hello_dart.
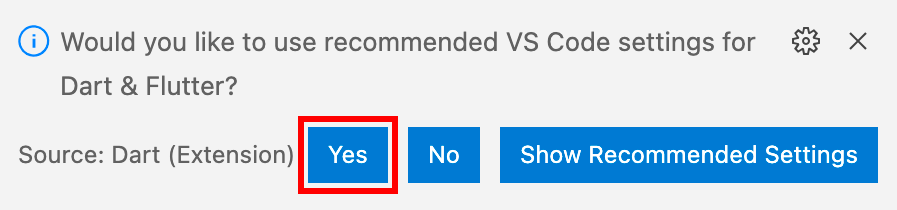
Если вы увидите диалоговое окно с вопросом, следует ли использовать рекомендуемые настройки VS Code для Dart и Flutter, выберите Yes.

Просмотр сгенерированного кода
Откройте файл hello_dart.dart в каталоге bin, и вы увидите, что он содержит следующий код:
import 'package:hello_dart/hello_dart.dart' as hello_dart;
void main(List<String> arguments) {
print('Hello world: ${hello_dart.calculate()}!');
}Вам пока не нужно знать, как все это работает, но вот несколько замечаний:
- Строка, начинающаяся с
import, захватываетcalculateфункцию из файлаhello_dart.dartв папкеlib. Об импорте и функциях вы узнаете позже в книге. - Часть
List<String> argumentsнеобходима только при создании приложений командной строки, которые принимают аргументы. В этой книге вы не будете создавать приложения из командной строки.
Упрощение проекта
Сгенерированный код отлично подходит для демонстрации того, как работает Dart, но эта книга начнется еще проще. Это означает, что вы можете вырезать некоторые вещи.
Замените код в bin/hello_dart.dart следующими тремя строками:
void main() {
print('Hello, Dart!');
}Затем удалите папки lib и test. Вы найдете вариант для удаления, если щелкните правой кнопкой мыши на названиях папок.

Эти папки выполняют важные функции, но они не нужны, когда вы только начинаете.
Запуск Dart в VS Code
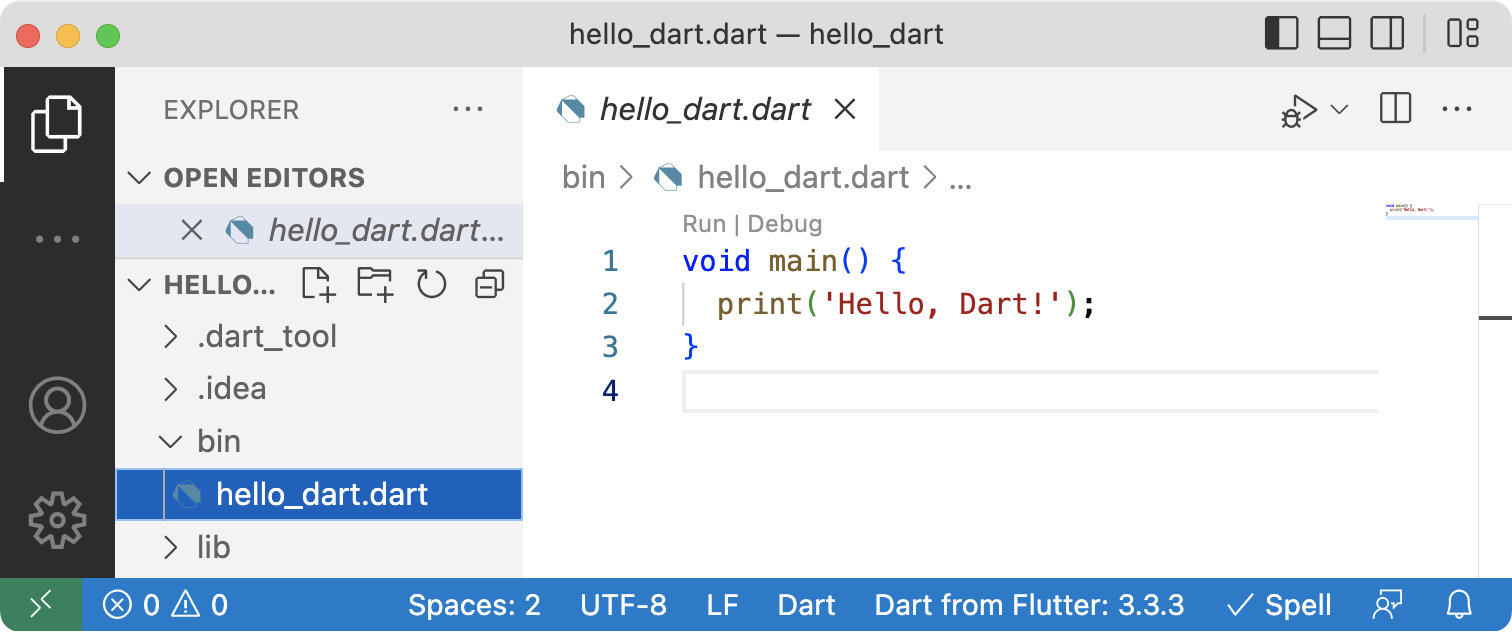
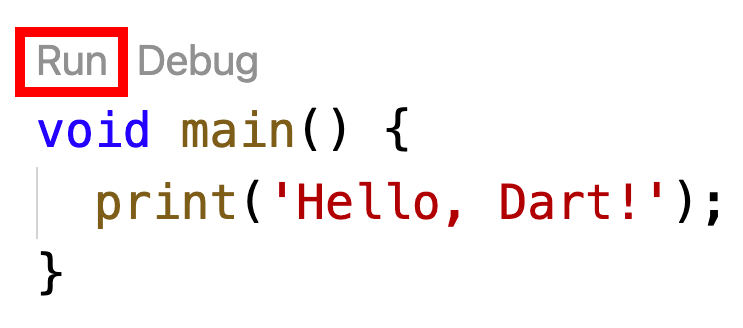
Чтобы запустить свой код, убедитесь, что у вас открыт файл bin/hello_dart.dart. Затем нажмите на слово «Run» (Выполнить), которое появляется непосредственно над функцией main.

Вы увидите Hello, Dart!, появится в консоли отладки.
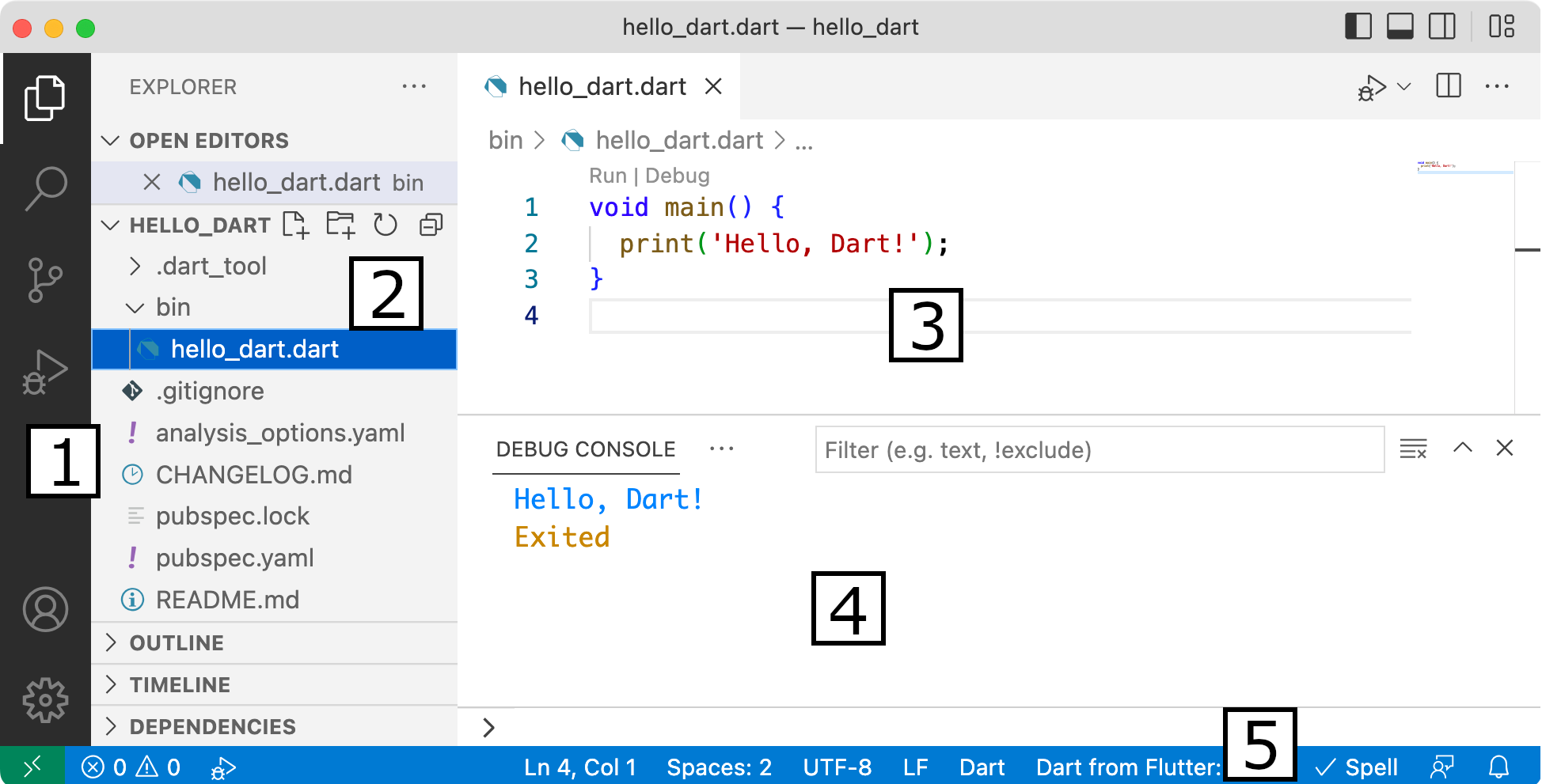
Изучение пользовательского интерфейса VS Code
Это хорошая возможность изучить различные части пользовательского интерфейса Visual Studio Code.

Приведенные ниже цифры соответствуют различным частям среды разработки:
- Activity Bar (Панель действий): выберите, какой контент будет отображаться на боковой панели.
- Side Bar (Боковая панель): Проводник отображает текущий проект и файл.
- Editor (Редактор): Напишите свой код Dart здесь.
- Panels (Панели): Отображение выходных данных программы, выполнение команд терминала и многое другое.
- Status Bar (Строка состояния): отображение информации о текущем проекте.
Больше способов запустить ваш проект
Вы запустили свой проект ранее, нажав на ярлык «Run» над main функцией. Вот еще три способа, которыми вы можете запустить свой проект:
- Выберите в меню «Run ▸ Start Debugging» (Выполнить ▸ Начать отладку).
- Нажмите клавишу «F5».
- Нажмите «Start Debugging button» (кнопку «Начать отладку») в правом верхнем углу.

Все они делают одно и то же. На этот раз используйте «F5» для запуска программы, и вы снова увидите Hello, Dart! появившуюся консоль отладки.
Превосходно! Вы готовы к дальнейшему изучению Dart в остальной части этой книги.
Ключевые моменты
- Visual Studio Code — это интегрированная среда разработки (IDE), которую можно использовать для написания кода Dart, если у вас установлено расширение Dart.
- Dart SDK предоставляет базовые инструменты, необходимые для компиляции и запуска приложений Dart.
- Код Dart, выполняемый из командной строки или в VS Code, использует виртуальную машину Dart.
- Окно VS Code разделено на панель действий, боковую панель, Редактор, панель и строку состояния.
- Pub — это менеджер пакетов, который Dart использует для добавления исходного кода сторонних разработчиков в ваши проекты.
Куда идти дальше?
Если вы новичок в Visual Studio Code, вам предстоит узнать об этом гораздо больше. Вы можете найти множество учебных ресурсов, перейдя в меню «Справка».
Большую часть времени вы будете писать Dart-код с помощью VS Code на компьютере, но если вам придется стоять в длинной очереди в супермаркете, вы можете скоротать время, написав Dart-код на dartpad.dev, который будет запускаться в вашем мобильном браузере. Попробуйте образцы проектов Dart и Flutter там. Если экран вашего устройства слишком мал, чтобы легко редактировать код, перейдите в настройки браузера и просмотрите страницу как сайт на рабочем столе.
Теперь, когда у вас полностью настроена среда программирования, в следующей главе вы приступите к написанию реального кода Dart. Увидимся там!